今回は、このようなダイヤをモチーフにしたお洒落な背景をaviutlで作る方法について紹介していきたいと思います。
- 1. 正方形のダイヤを作る
- 2. 背景をつけ、上下に横長の三角形を作る
- 3. 中央の太いラインを引く
- 4. 塗りつぶされていない四角形(線の四角形)を作る
- 5. 同様に四角形を配置する
- 6. ダイヤの縦横比を変更して細長のダイヤを作る
- 7. 「斜めクリッピング」でダイヤを左右で2等分する
- 8. 正方形とダイヤを組み合わせて模様を作る
- 9. 模様をループさせて、スクロールもさせる
- 10. フレームをつける
1. 正方形のダイヤを作る
今回は「Root」ではなく「Scene」に作っていきます。
拡張編集ウィンドウの左上が「Root」になっている場合は「Scene**」に移動してください。
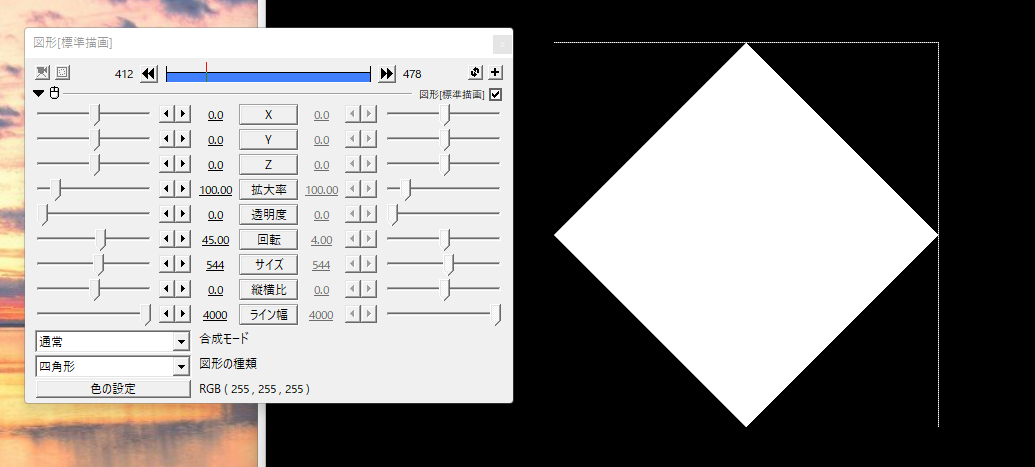
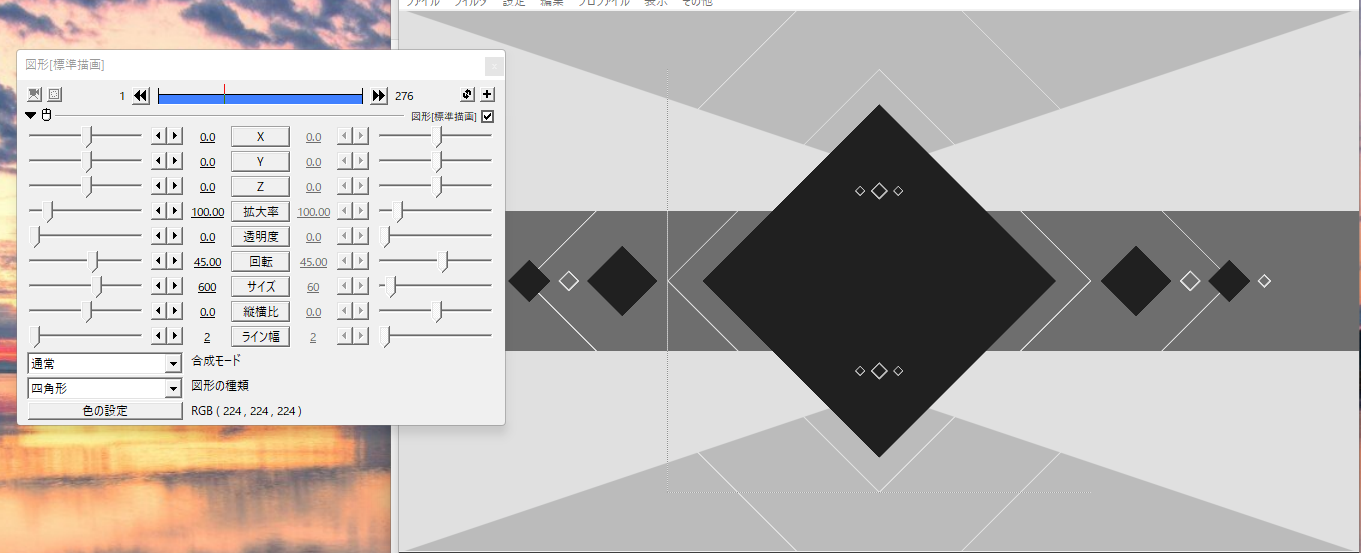
正方形のダイヤを作る場合には、まず「メディアオブジェクトの追加」から「図形」を挿入します。
図形の種類を「四角形」にし、「45.00」度回転させたら、正方形のダイヤが完成です。
2. 背景をつけ、上下に横長の三角形を作る
次に、先ほど作成した四角形よりも数字が低いレイヤーに「メディアオブジェクトの追加」から「図形」を挿入します。
図形の種類を「背景」にし、色の設定から背景色を設定します。
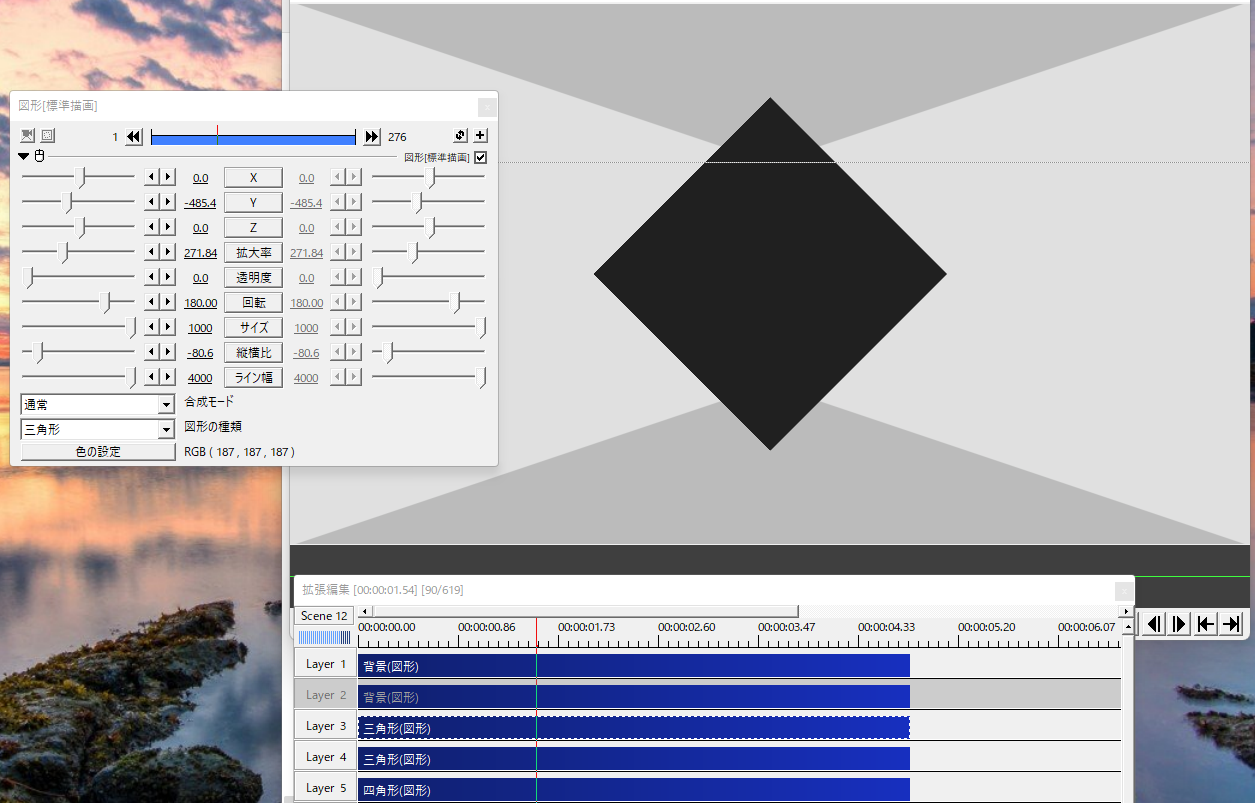
その後、背景と四角形の間に2個のレイヤーを用意して、「メディアオブジェクトの追加」から「図形」を挿入し、図形の種類を「三角形」にします。
三角形は「縦横比」をマイナスにして、横長になるようにします。
上に配置する三角形は「180.00」度回転させて、上下対象の良さそうな位置に配置したら完了です。
3. 中央の太いラインを引く
「四角形」を横長にしてラインを作るのもよいのですが、画面全体に及ぶラインは「背景」で作る方が簡単です。
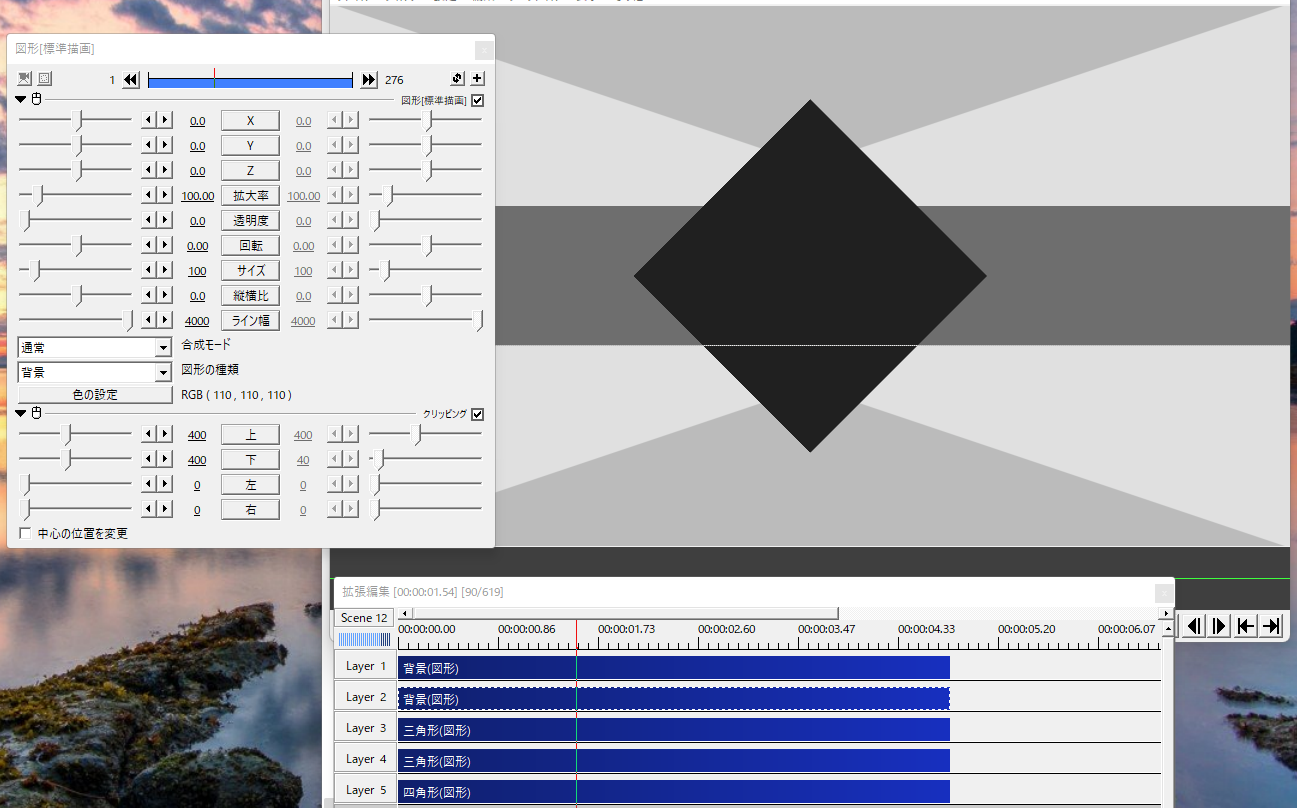
2で作成した「背景」のレイヤーと、1で作成した「四角形」のレイヤーの間に1レイヤー作成し、作成したレイヤーに、また新しく「背景」を挿入しましょう。
「背景」を挿入したら、「背景」に対して効果「クリッピング」を追加します。
クリッピングの設定は上下同じ数値になるようにし、お好みの幅になるように調整します。
4. 塗りつぶされていない四角形(線の四角形)を作る
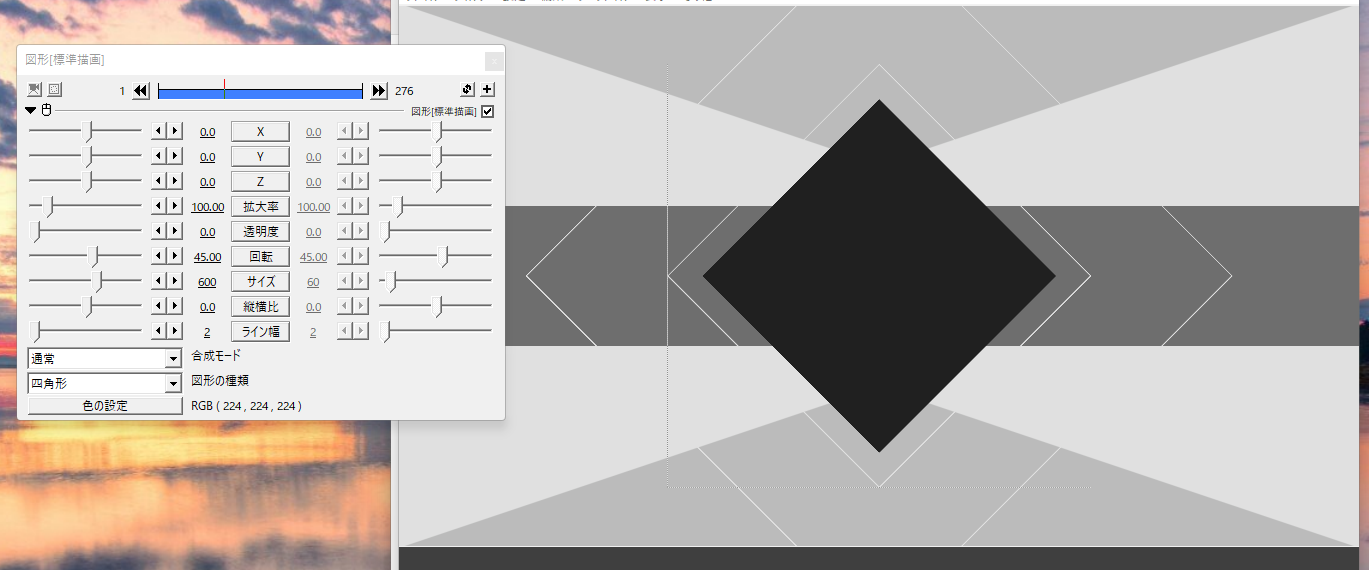
新しいレイヤーに「四角形」を挿入します。
「サイズ」を調整して、1で作成した「四角形」よりも大きくしていきます。
このままでは四角形が塗りつぶされているので、「ライン幅」を2~5程度にして、塗りつぶし状態から線の四角形に変えていきます。
この線の色は、2で作成した「背景」の色と同じになるようにします。
5. 同様に四角形を配置する
上記で説明した方法を使いながら、四角形をいくつか増やしていきます。
6. ダイヤの縦横比を変更して細長のダイヤを作る
次は上の図のような細長のダイヤを作っていきましょう。
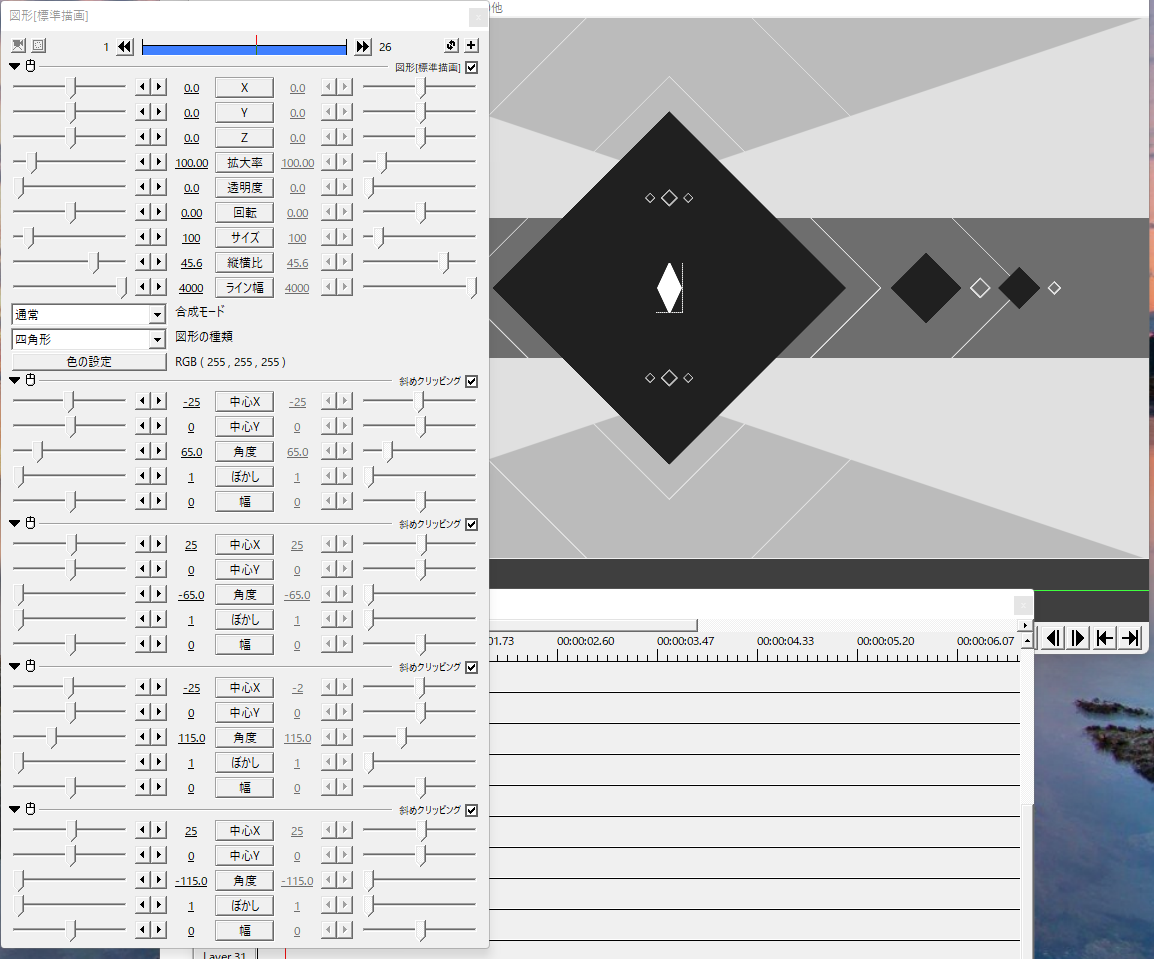
まず、四角形を挿入し、「縦横比」をプラスにして縦長の長方形を作ります。作りたいダイヤがピッタリ収まるサイズ感にすると良いでしょう。
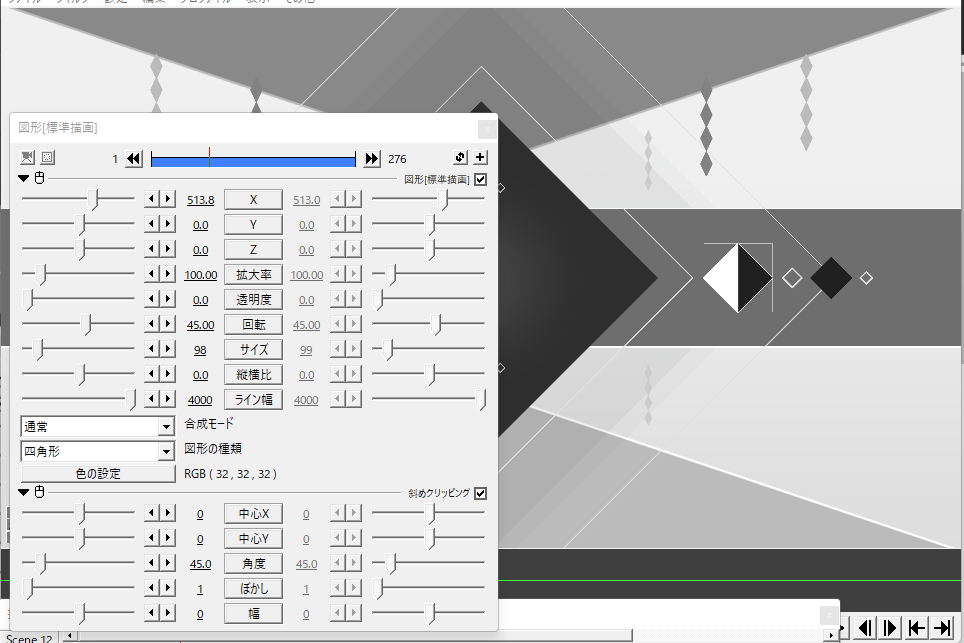
次に、作成した縦長の長方形に効果「斜めクリッピング」を4個つけます。
「斜めクリッピング」の「角度」と「中心X」を調整しながら、右上、右下、左上、左下を切り抜いてダイヤ型にします。それぞれの数値はダイヤの大きさによって異なりますので、自分に合ったサイズにしてください。
ダイヤ作成後は四角形の「拡大率」でサイズを変更するようにすると、クリッピングの調整をしなくて済むので便利です。
拡大率を調整したら、作成したダイヤをコピーして配置していきます。
7. 「斜めクリッピング」でダイヤを左右で2等分する
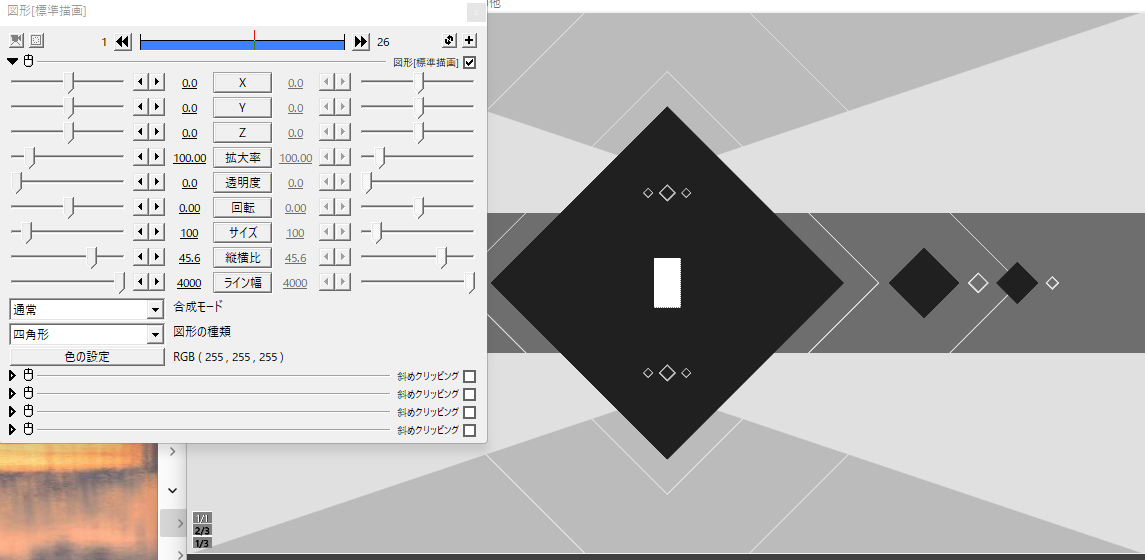
次は、上の図のようにダイヤを左右で2等分する方法を紹介します。
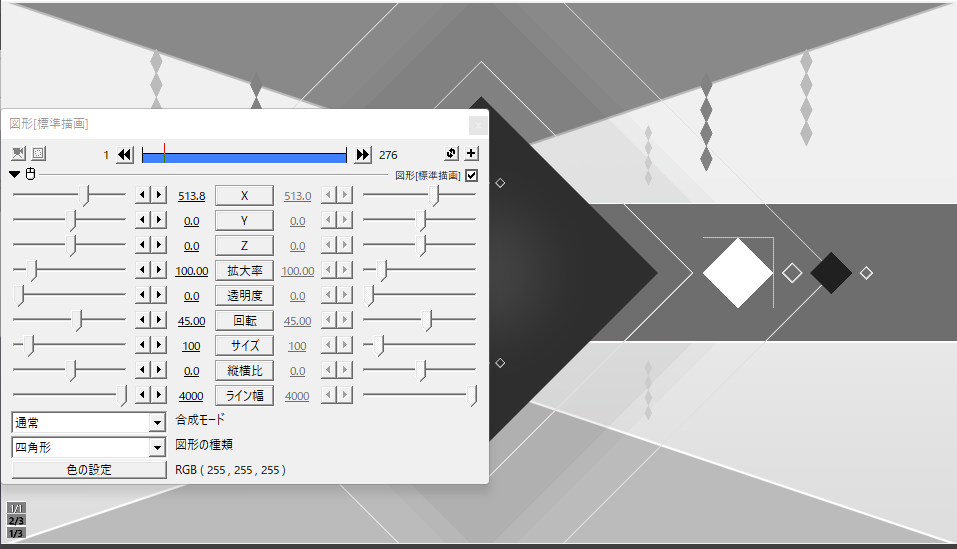
まず、白い枠線を作ります。
元となる黒の四角形をコピーして新しいレイヤーを作成し、色は白にします。
図ではいったん黒のダイヤを非表示にして、白のダイヤが見えるようにしています。でも実際は白のダイヤの方が低いレイヤーにあるようにしてください。
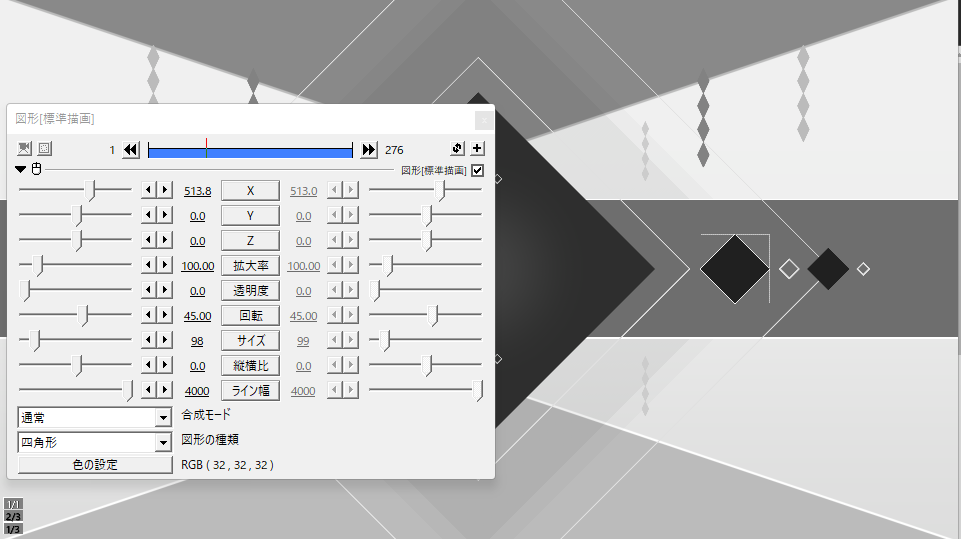
黒のダイヤを表示して、サイズを白のダイヤより少しだけ小さくします。
サイズ差を作ることで、枠線を作ることが可能です。
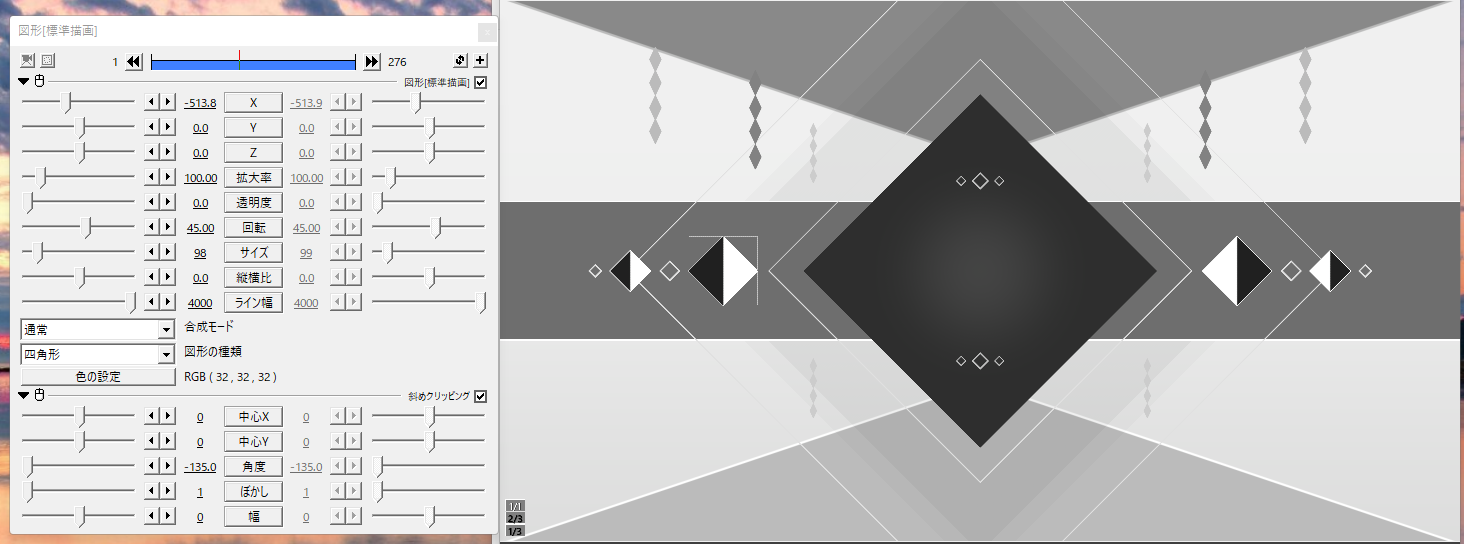
最後に黒のダイヤに対し、効果「斜めクリッピング」を角度「45.0」度でかけたら完成です。
その後は、他のダイヤに対しても同じ処理をしていきましょう。
白黒の配置を逆転させたい場合は、斜めクリッピングの「角度」を調節してください。
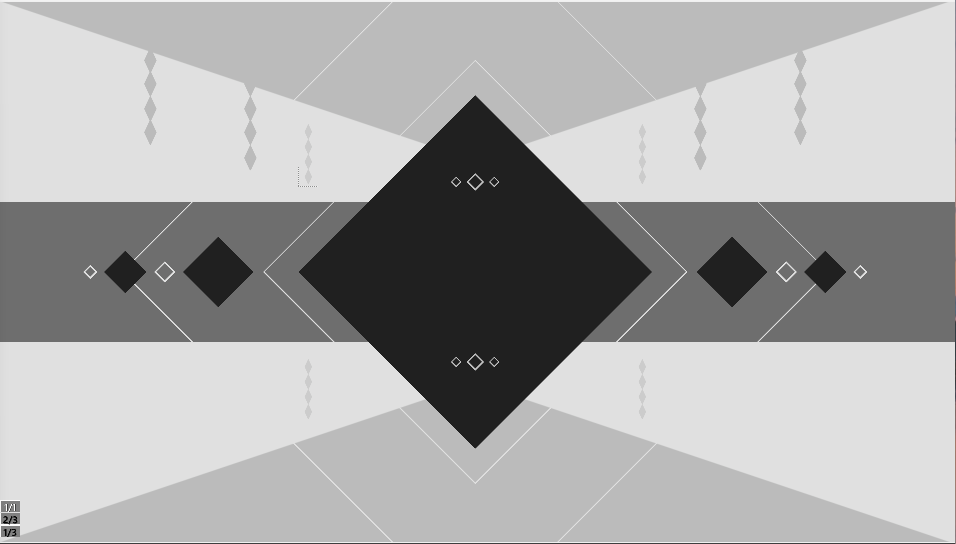
8. 正方形とダイヤを組み合わせて模様を作る
大小の線の正方形、小さな塗りつぶしの正方形、ダイヤを組み合わせて模様を作ります。
上記手順で説明した内容の組み合わせで出来るので、説明は省略します。
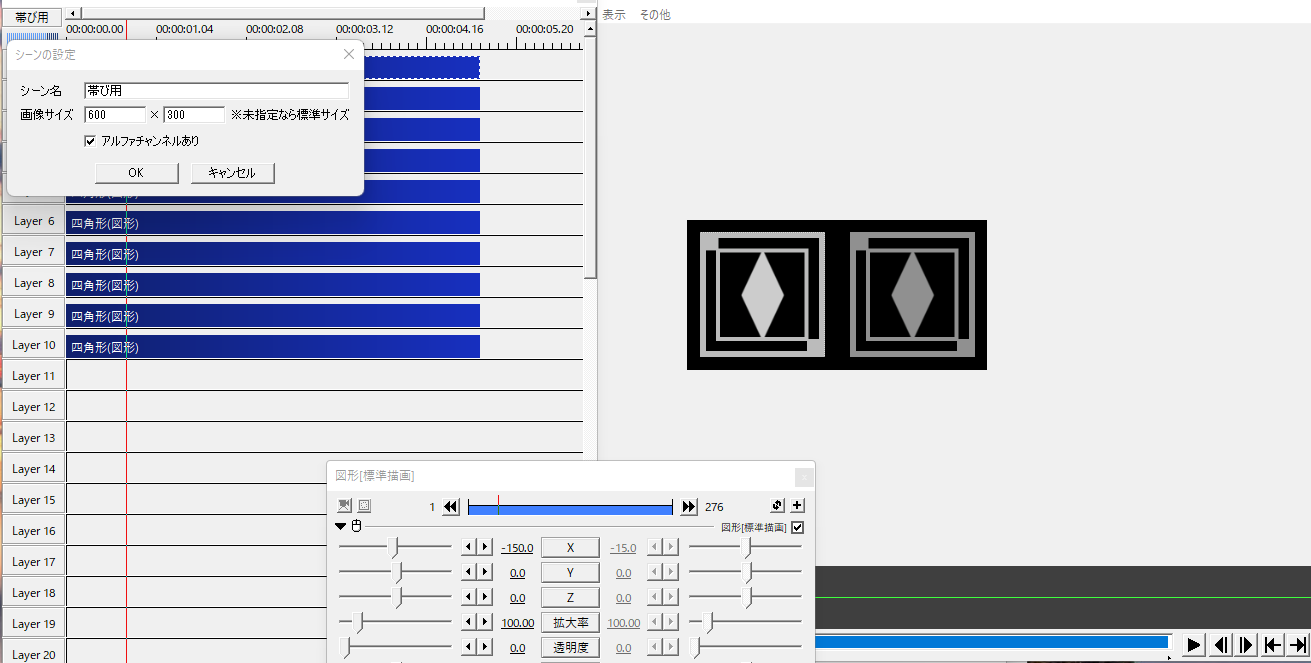
作成出来たらそれぞれのパーツをグループ化して、別の「Scene」にコピーします。
「シーンの設定」から「アルファチャンネルあり」にチェックを入れて、画像サイズもぴったりになるように調整します。
シーンの名前はいったん「帯び用」としました。
9. 模様をループさせて、スクロールもさせる
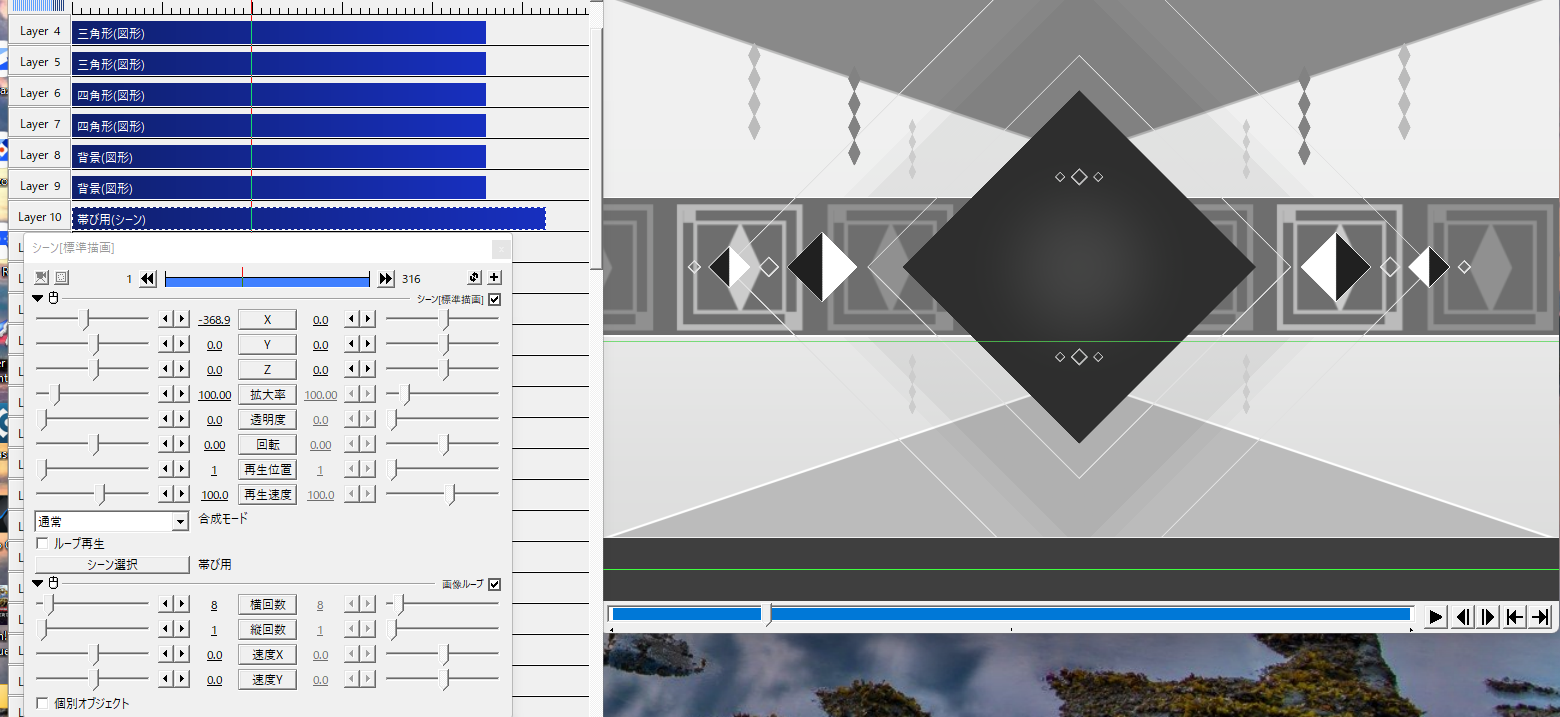
元のシーンに戻り、先ほど作成したシーン「帯び用」を元のシーンに挿入します。
「メディアオブジェクトの追加」から「シーン」を追加して、「シーン選択」で「帯び用」にします。
シーンを追加したら、効果「画像ループ」をつけて、「横回数」を適当な数に増やしてループさせます。
次に、シーン[標準描画]のXを「直線移動」にして、開始位置、終了位置を設定して横スクロールさせます。
10. フレームをつける
最後にフレームをつけていきましょう。
先ほど作成していたシーンを「ダイヤ背景」と名付けましょう。
「ダイヤ背景」とは別にシーンに移り、「メディアオブジェクトの追加」から「シーン」を挿入し、シーン選択で「ダイヤ背景」を選びます。
次に、貼り付けたいフレーム画像をウェブ上で探します。
今回はFlame Design様のフレームをお借りしてきました。
PNGだと画像サイズが小さいという場合は、SVGでダウンロードしてお絵かきソフトで拡大して、動画に使うようにしましょう。
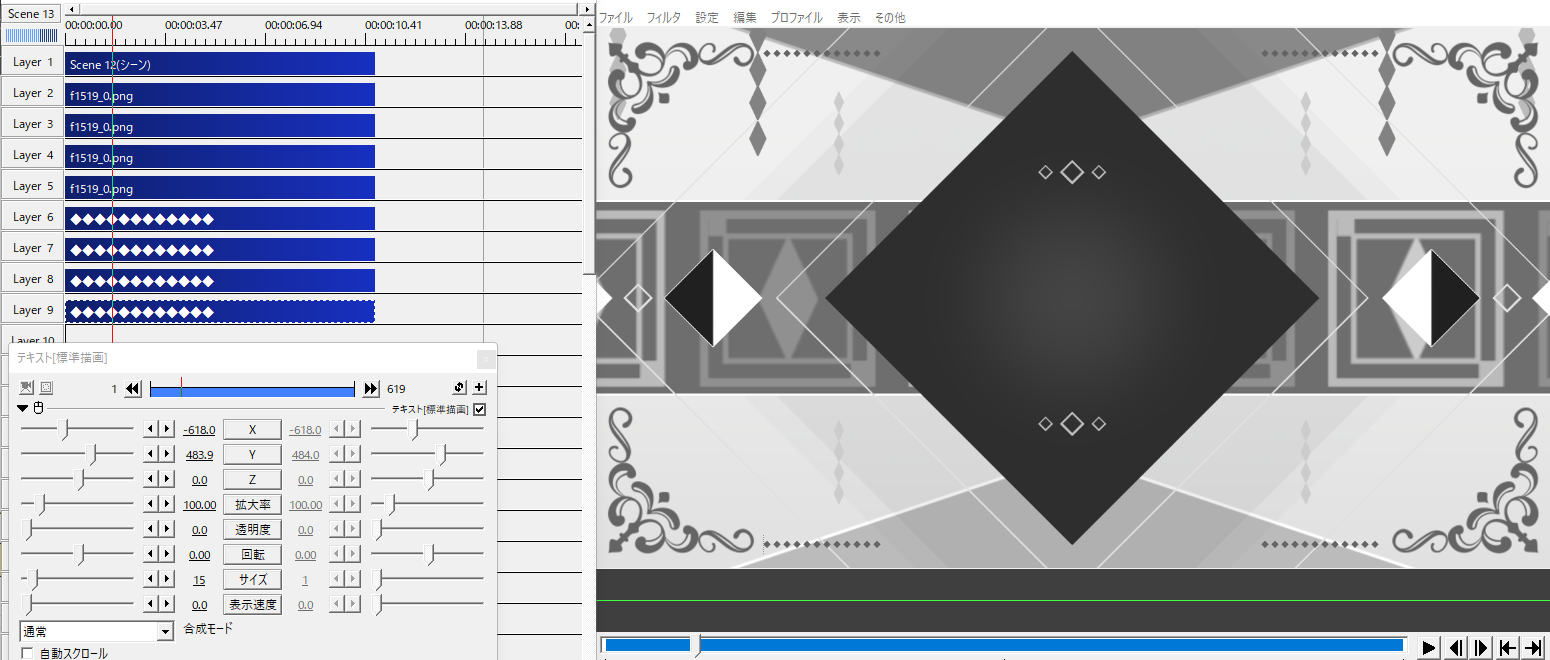
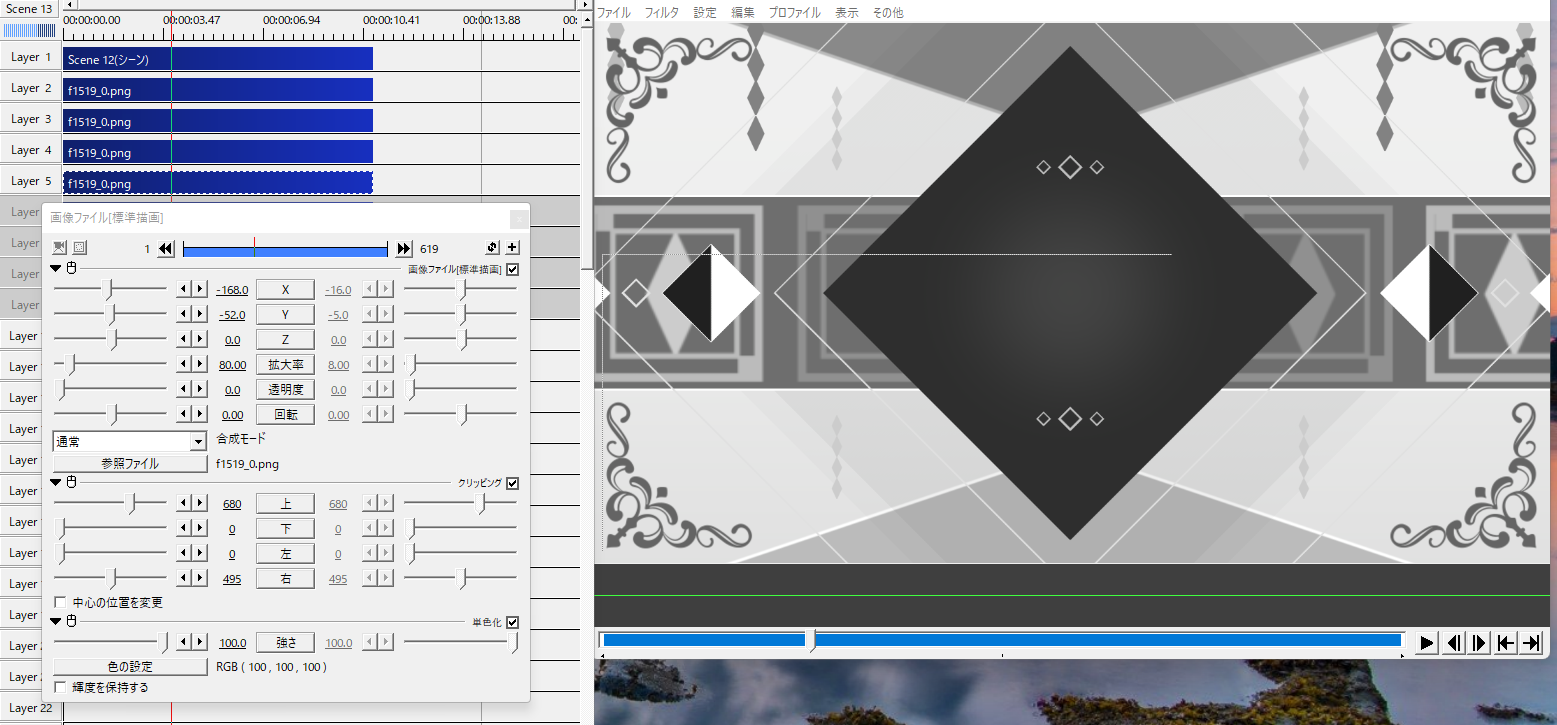
画像のダウンロードや調整が終わったら、aviutlに戻り、「メディアオブジェクトの追加」から「画像」を選択して、ダウンロードしたフレーム画像を挿入します。
画像サイズが動画サイズにピッタリじゃない場合は、効果「クリッピング」をつかって四隅に配置します。
あわせて効果「単色化」を「輝度を保持する」のチェックを外した状態で使用すると、別の色に変更することができます。
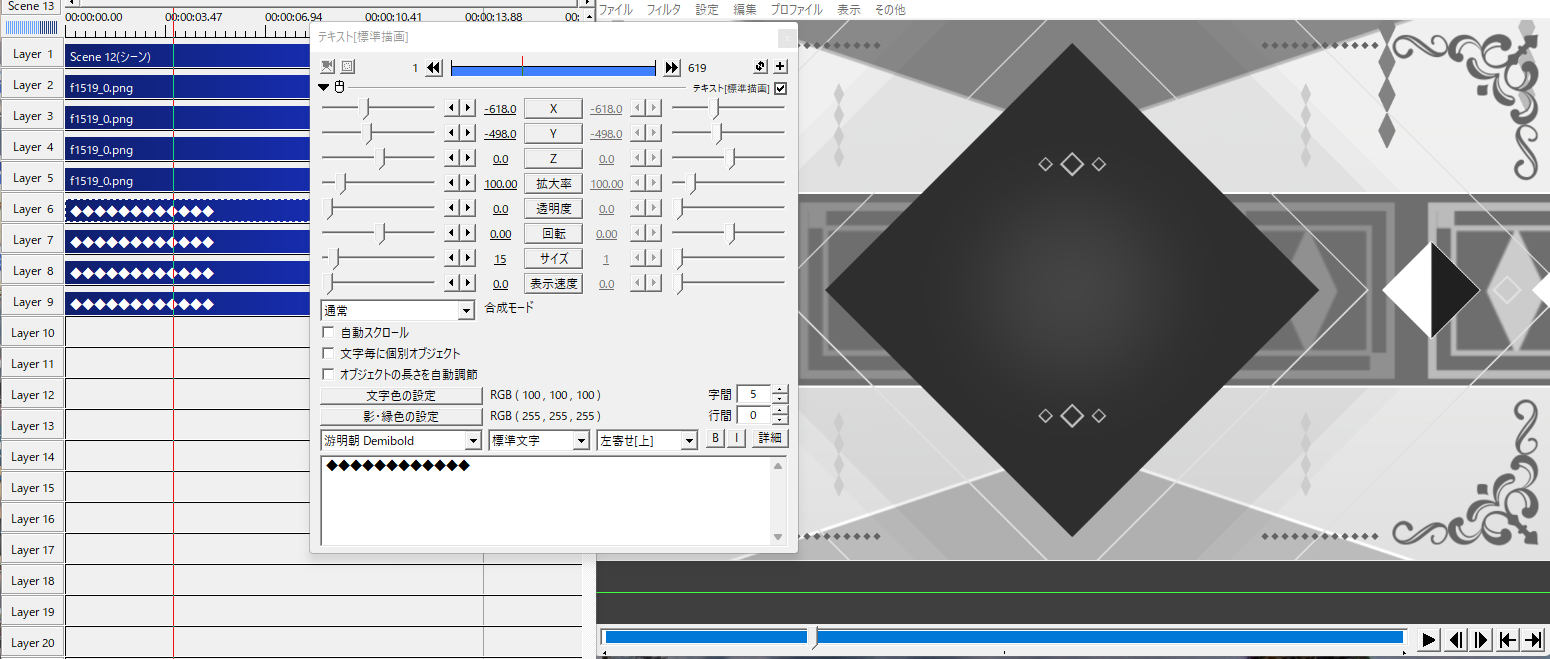
最後は図形から作るのは面倒なので、「テキスト」でダイヤのフレームを追加します。
「メディアオブジェクトの追加」から「テキスト」を挿入して、文字列を「◆◆◆◆◆◆◆」にし、サイズを小さめにして、字間を少し開けて、適当な位置に配置したら、フレームのできあがり。
あとは、シーン「ダイヤ背景」に適当に「拡大率」の「加減速移動」を加えたら完成です!!