今回はaviutlで、漫画風動画でお馴染みの、ふわっと浮き出る吹き出しアニメーションを作っていきます(*´▽`*)♪
吹き出しとテキストの動きがずれないように、迅七さんの「他のオブジェクトに連動」というスクリプトを使うのがコツです✨
- スクリプト「他のオブジェクトに連動」をインストールする
- 吹き出しを作って、位置を決定する
- 文字に対して「他のオブジェクトに連動」を設定し、吹き出しと連動するようにする
- 吹き出しに枠線をつける
- 吹き出しにアニメーションをつける
スクリプト「他のオブジェクトに連動」をインストールする
こちらのサイトのダウンロードURLから、「objConb.zip」をダウンロードします
ダウンロードしたらzipを解凍し、フォルダ内の「他のオブジェクトに連動.anm」をaviutlの「script」フォルダに移動させます
aviutlを再起動して、アニメーション効果に「他のオブジェクトに連動」が含まれていたらインストール完了です
吹き出しを作って、位置を決定する
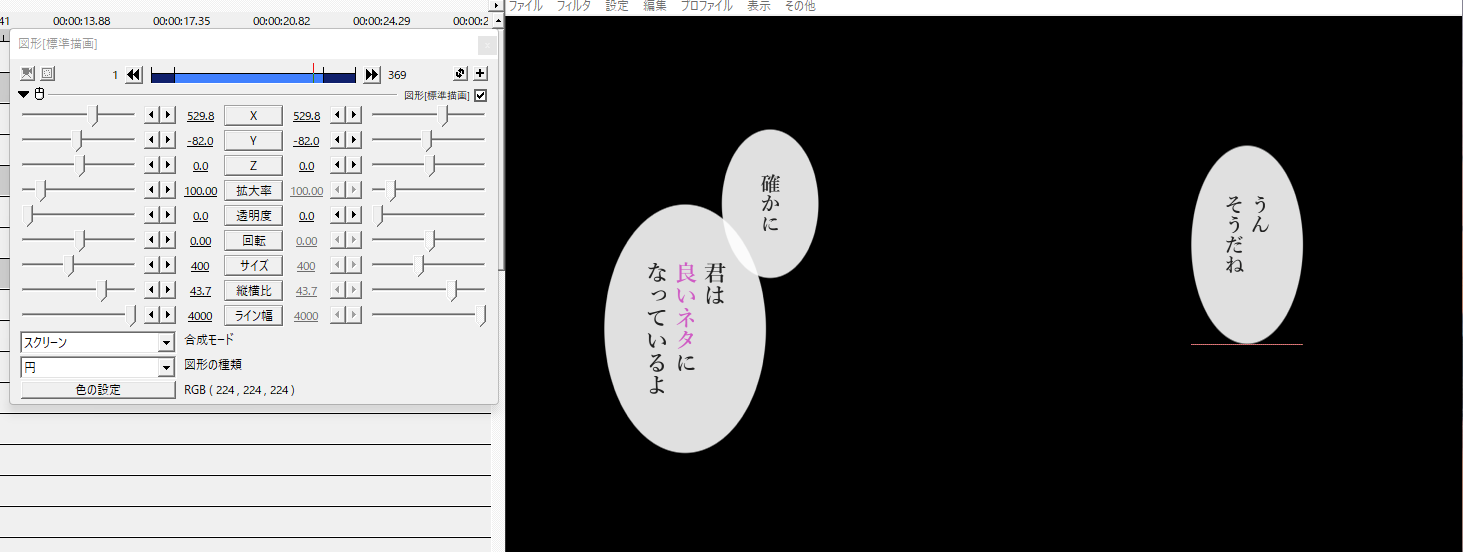
今回は、図形「円」を使用して、角なしの吹き出しを作ります
「縦横比」を+30~+60ぐらいにすると、吹き出しっぽい縦長の円ができます
テキストもつけながら仮配置を進めます
※角付きの吹き出しを作りたい場合は、アニメーション効果「角付き丸吹き出し」を使ってください
文字に対して「他のオブジェクトに連動」を設定し、吹き出しと連動するようにする
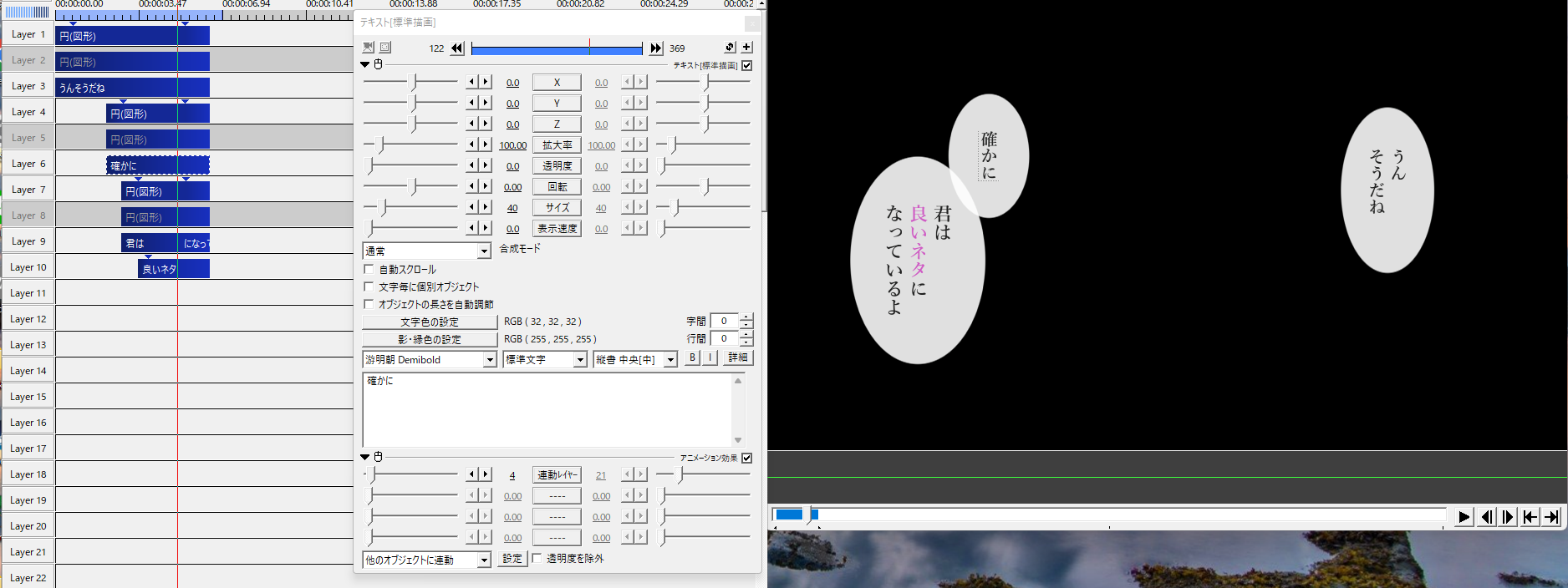
テキストに対して、アニメーション効果「他のオブジェクトに連動」をつけて、ベースとなる吹き出しのレイヤーと連動するようにします。
このときテキストのXYが、吹き出しのXYを基準にするようになるので、テキストのXYの修正を行いましょう
この設定をすることで、吹き出しを動かしたり、フェードイン/アウトを行う時に、テキストも自動的に動いてくれるようになります
吹き出しに枠線をつける
吹き出しに枠線をつけたい場合には、吹き出しレイヤーを別レイヤーに複製します。
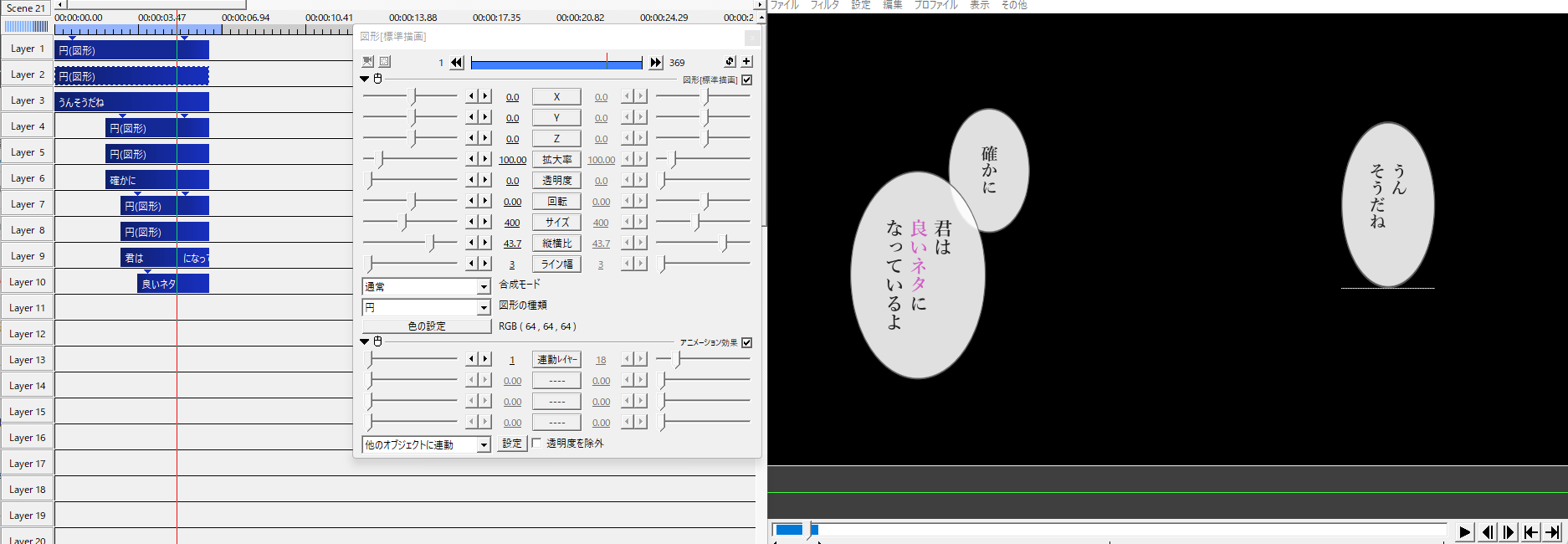
複製した吹き出しの「ライン幅」を3~5にして、「色の設定」を黒にします
テキストと同じようにアニメーション効果「他のオブジェクトに連動」をつけて、ベースとなる吹き出しのレイヤーと連動するようにし、XYを0にして「移動無し」にしたら枠線の完成です
吹き出しにアニメーションをつける

【開始】ベースとなる吹き出しに対して、開始位置0.5秒程度に中間点をつけ、「Y」を直線移動させて、吹き出しが浮かび上がるようにします
【フェードアウト】ベースとなる吹き出しに対して、終了位置1.0秒程度に中間点をつけ、「透明度」を加減速運動させ、最後に透過するようにします
これらを行ったら、吹き出しアニメーションの完成です✨✨