
今回はこちらの動画のように、画像や図形でふわっと広がる円形アニメーションを作る方法について紹介していきます。
1. 図形や画像を配置する
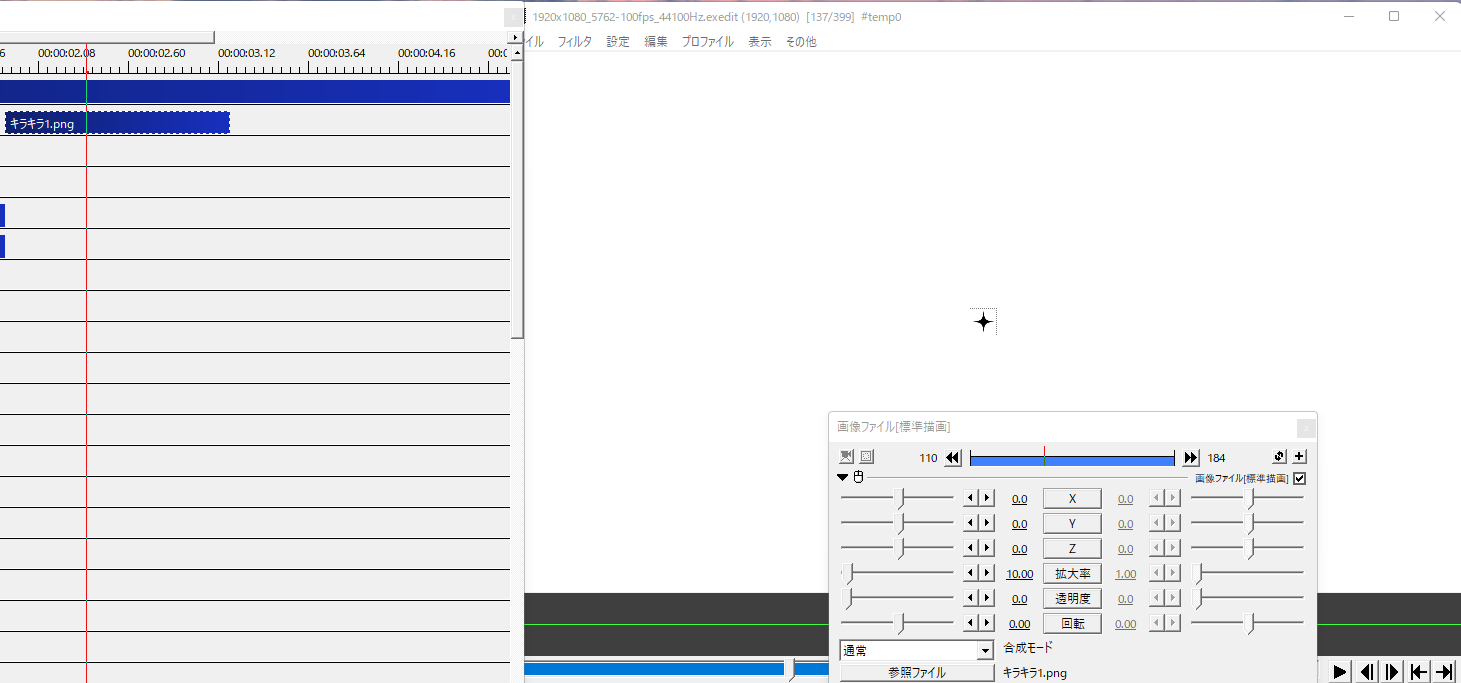
今回はキラキラマークの画像を配置してみます。
画像サイズが大きいと違和感があるので、拡大率を変更してかなり小さめにしています
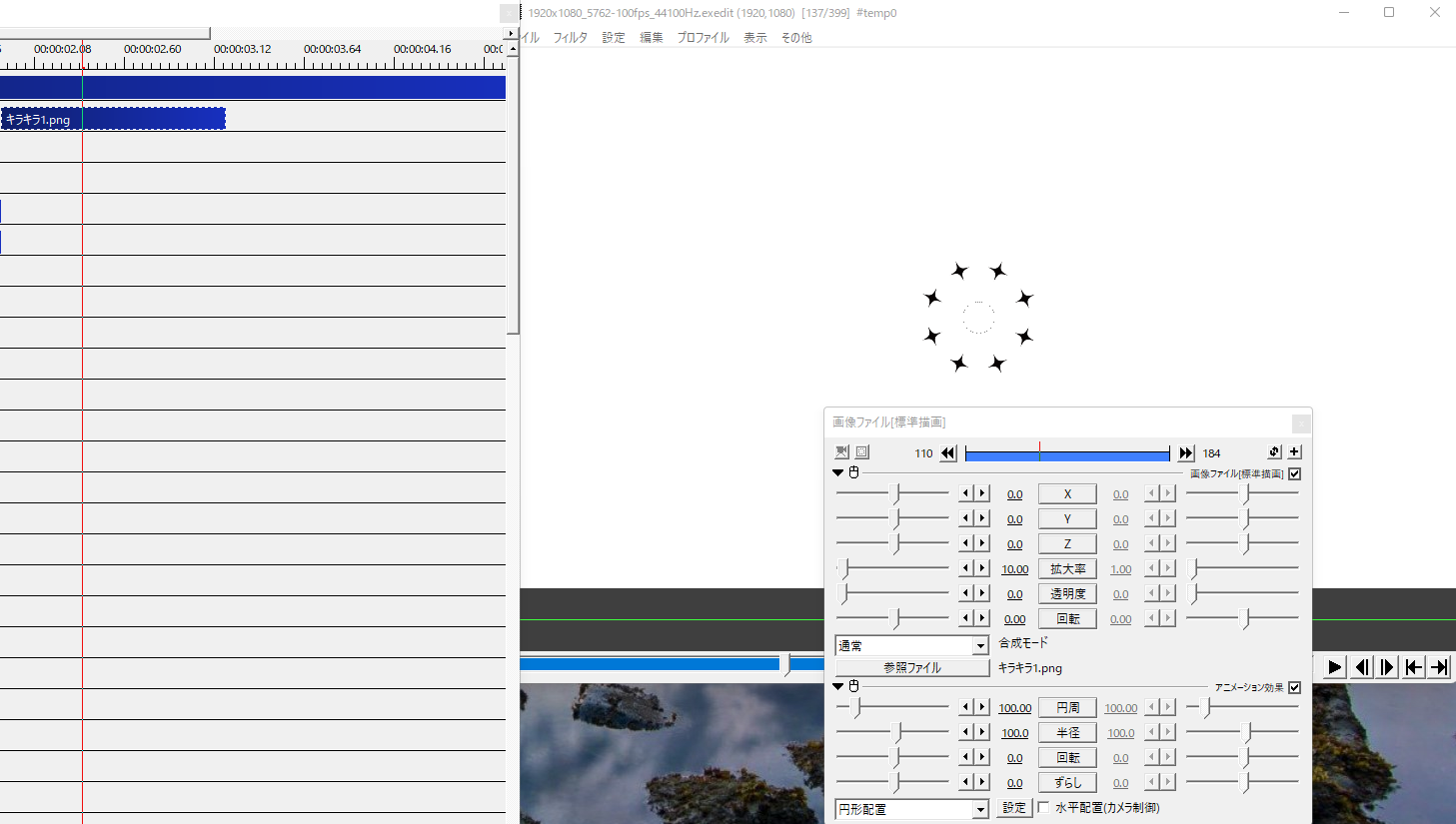
2. アニメーション効果「円形配置」を追加する
先程置いた図形に対して、アニメーション効果「円形配置」を設定します。
すると、図形が円形にループして配置されます。
画像の下の部分が円の中心になるように、回転して配置されるようですね。
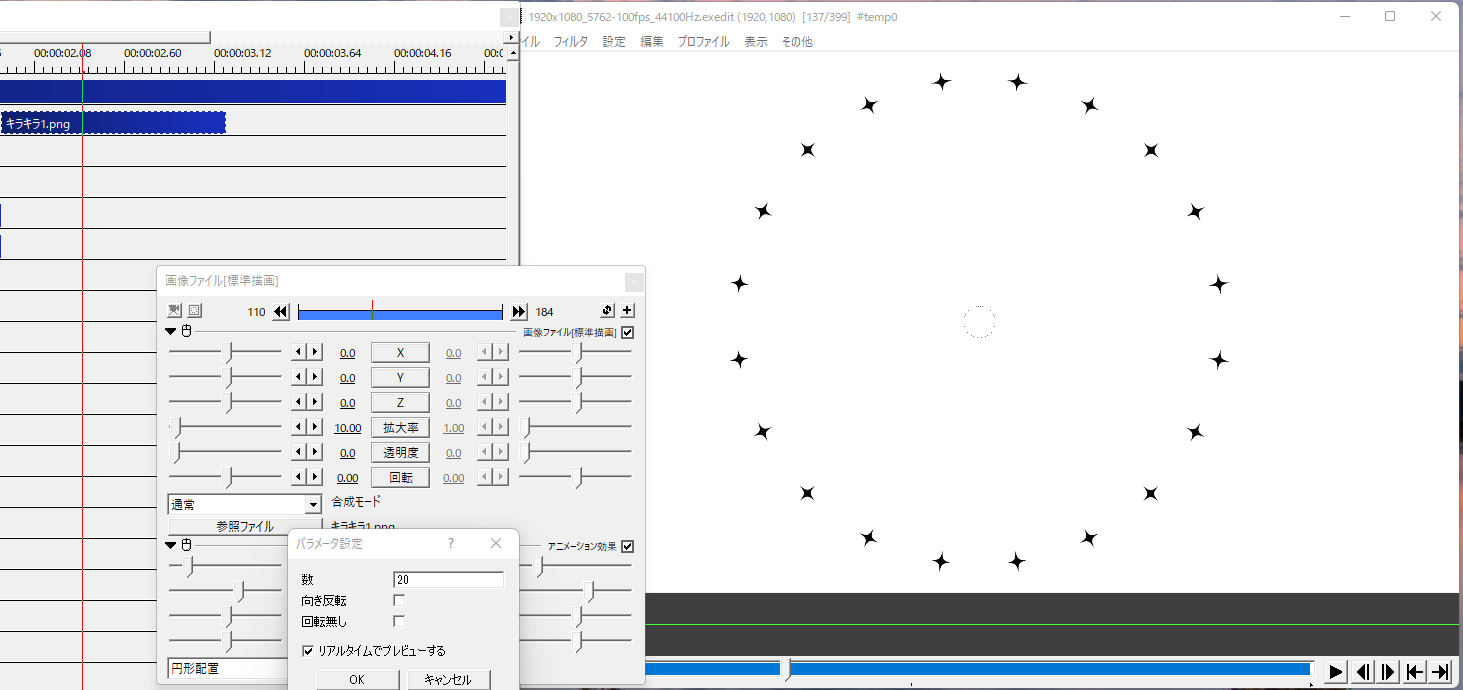
3. 配置個数を決める
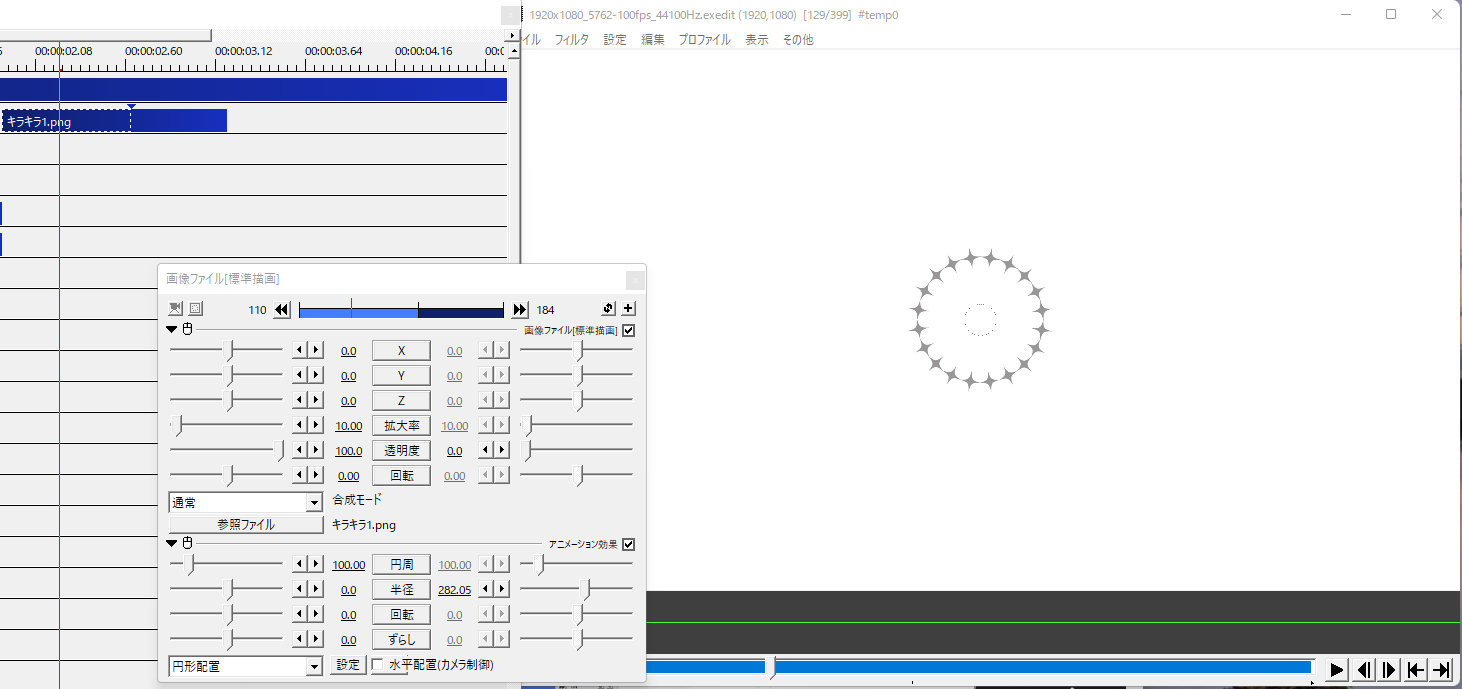
半径の大きさを変更して、広がった時のサイズ感とループ個数を決めていきます。
個数の変更は「円形配置」の「設定」から行います。
今回は20個配置してみました
4. 半径の大きさを直線運動させる
個数が決まったら、半径の大きさを、開始0にして直線運動させましょう
中間点を使って速度を調整したり、ぼかしや透明度などを編集したら完成です