今回は、動画でゲーム感を出したいなと思って、ゲーム風のフォントや表示の仕方を学びました。
備忘録もかねて「aviutlで、ゲーム風フォントを使えるようにする方法」についてまとめます。
- ゲーム風のフォント「PixelMPlus」をダウンロードする
- 「PixelMplus」をインストールする
- Aviutlを開くとゲーム風のフォント「PixelMplus」が使えるか確認
- 【応用】キーボード入力っぽいアニメーションをつける
ゲーム風のフォント「PixelMPlus」をダウンロードする
こちらのページの「ダウンロード」をクリックして、zipファイルをダウンロード
「PixelMplus」をインストールする
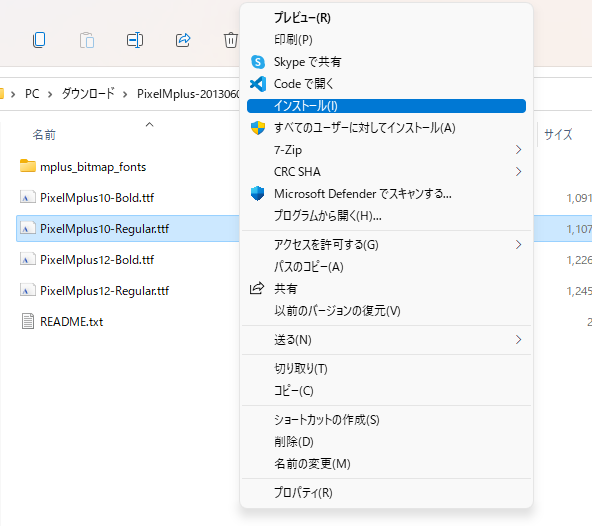
ダウンロードしたzipファイルを解凍して、「PixelMplus10-Bold.ttf」など、ttfファイルを選択して、右クリック。
「インストール」を実行します。
これで「PixelMplus」がインストールされます。
Aviutlを開くとゲーム風のフォント「PixelMplus」が使えるか確認
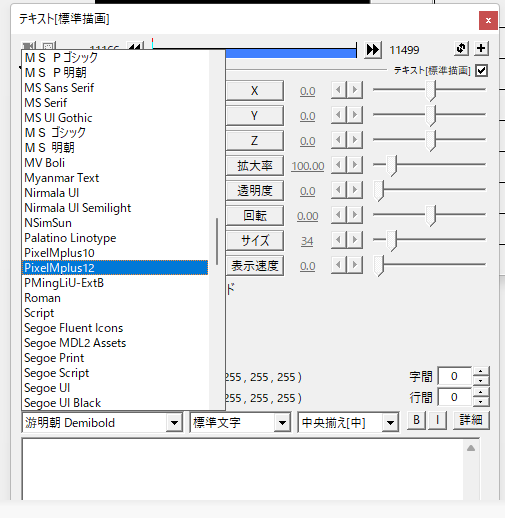
「メディアオブジェクトの追加」 > 「テキスト」をクリックして、フォントを変更する
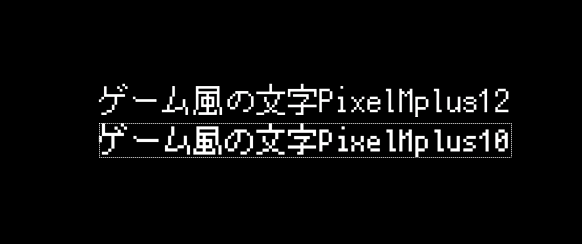
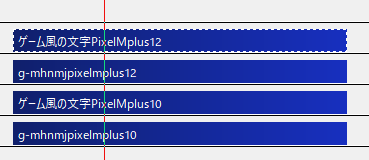
「PixelMplus10」「PixelMplus12」のインストールが出来たので、ゲームっぽい文字が使えるようになりました。
【応用】キーボード入力っぽいアニメーションをつける

アニメーション効果「TAタイピングA@TA」「TAタイピングB@TA」を使って、ゲームっぽい表示をしてみましょう。
上記のアニメーション効果がない方は、こちらのページから、さつき様のスクリプト一式をダウンロードしてください。
こんな感じで、「表示したい文字」「ローマ字版」の2つのテキストを作ります。
ローマ字版を下にするようにしてください。
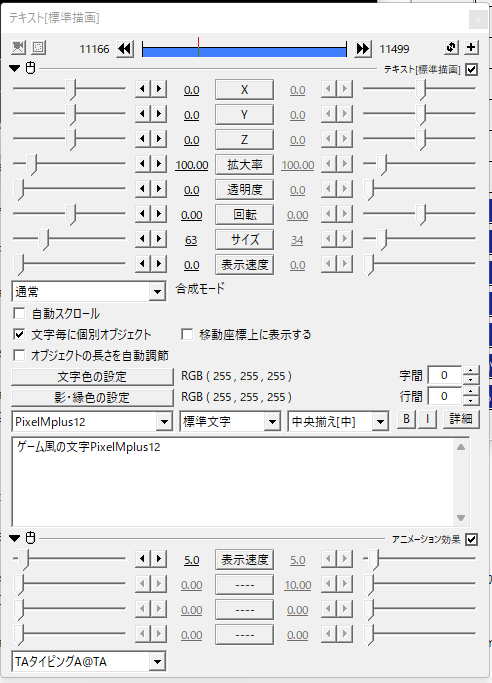
テキスト「表示したい文字」に、アニメーション効果「TAタイピングA@TA」をつけます。
「文字毎に個別オブジェクト」にチェックを入れてください。
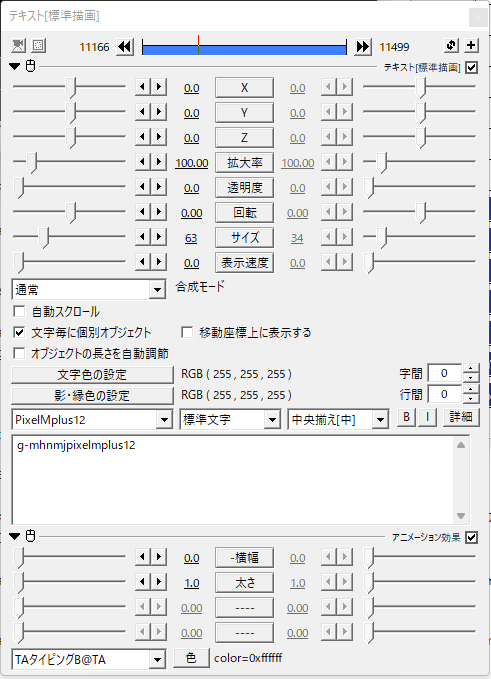
テキスト「ローマ字版」に、アニメーション効果「TAタイピングB@TA」をつけます。
こちらも「文字毎に個別オブジェクト」にチェックを入れてください。
「ローマ字版」は、正しいローマ字にするよりも、「表示したい文字」と文字数を合わせるようにした方が、それっぽい表示になります。
例) ゲーム風の文字PixelMplus12 g-mhnmjpixelmplus12